こんにちは。カッペオオタです。
ブログを始めてしばらくなりますが、いつも「どうしようかな~」って思うのがアイキャッチ。
皆さんは何を使ってアイキャッチを作成してますか?
私ははじめ「Canva」を使っていたんですが、いろいろ試して「INKSCAPE」なども使用した結果
「Canva」で作成するのが一番早いし、最も実用性がある!
ということで「Canva」に落ち着きました。
誰でも、5分でアイキャッチを作成できる方法が分かってきたので、その方法を紹介します。
作成開始

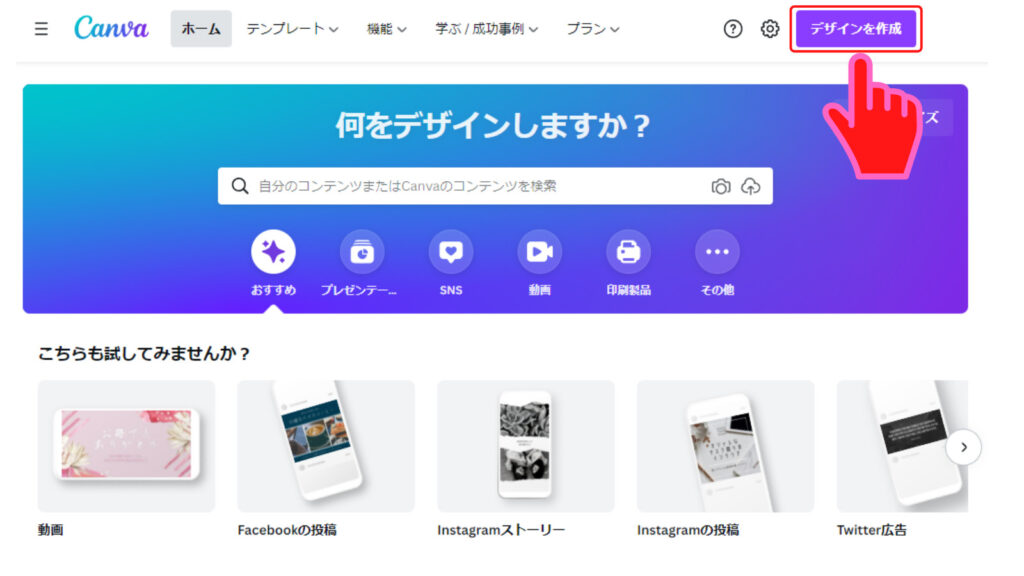
画面の右上の【デザイン作成】をクリックします。
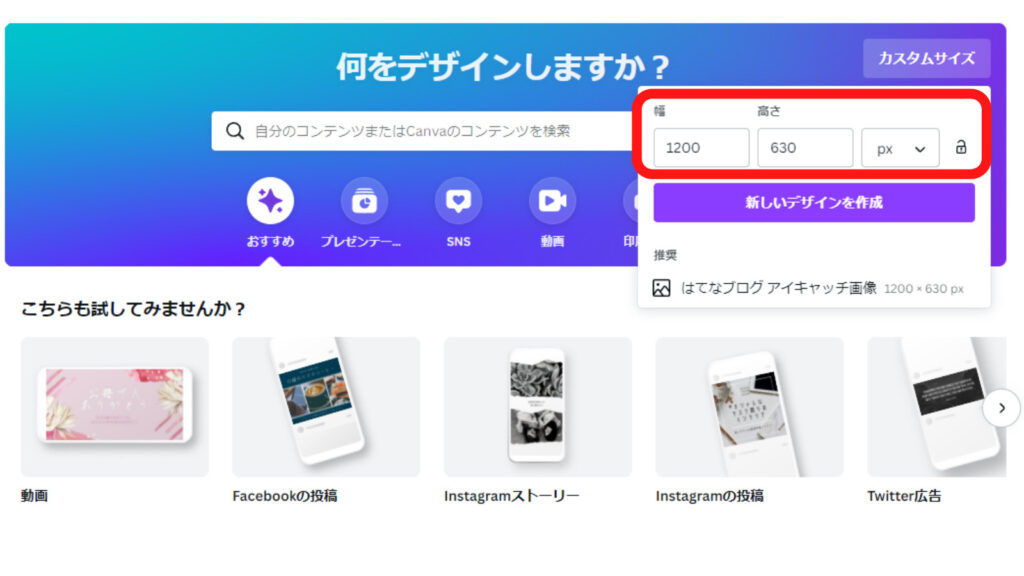
サイズの決定

Googleの上級者向けSEOのドキュメントには以下の記載があります
・画像の幅は 1,200 ピクセル以上にする必要があります。
・すべてのページに画像を少なくとも 1 つ含める必要があります(マークアップを含めるかどうかは問わない)。Google は、アスペクト比と解像度に基づいて、検索結果に表示する最適な画像を選択します。
・画像の URL は、クロールやインデックス登録に対応できる必要があります。
・画像はマークアップされたコンテンツを表している必要があります。
・ファイル形式は Google 画像検索でサポートされている必要があります。
・適切な画像が選択されるようにするために、アスペクト比が 16×9、4×3、1×1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)を複数指定してください。
アスペクト比が16×9の画像幅が1,200ピクセル以上にするためには
アイキャッチのサイズ 横幅:1280ピクセル × 縦幅:720ピクセル
がおすすめです。
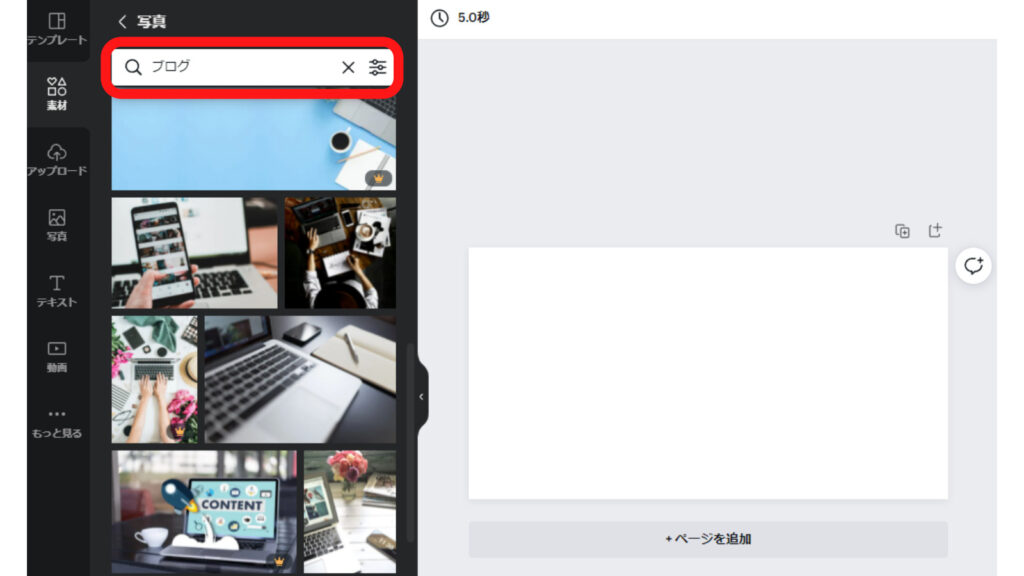
背景を選ぼう

普通はフリーで使用できる画像を探してきてアイキャッチの背景に選んでいるのですが、「Canva」なら、「Canva」内で画像を選ぶことが出来ます。すごく楽です!!
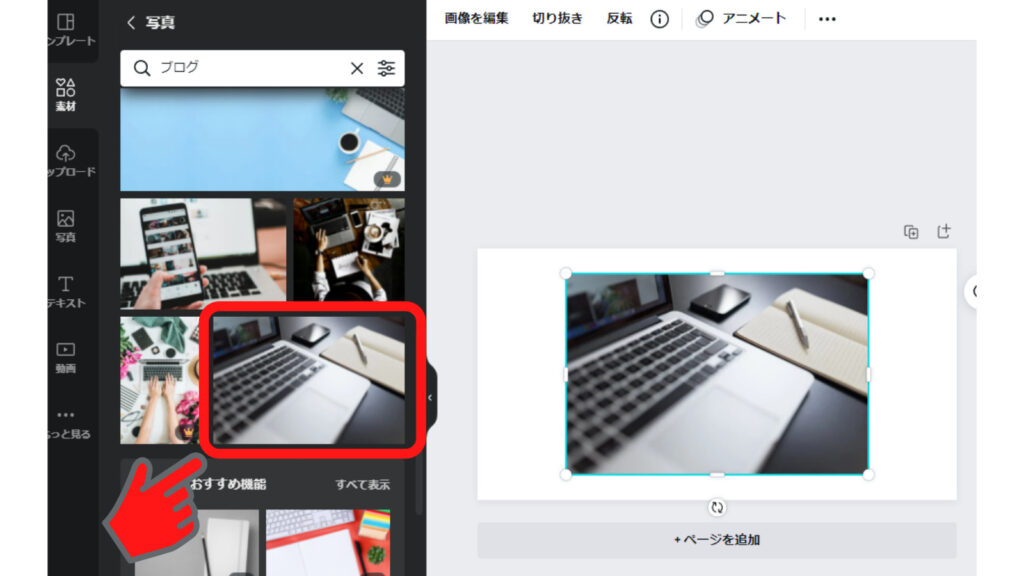
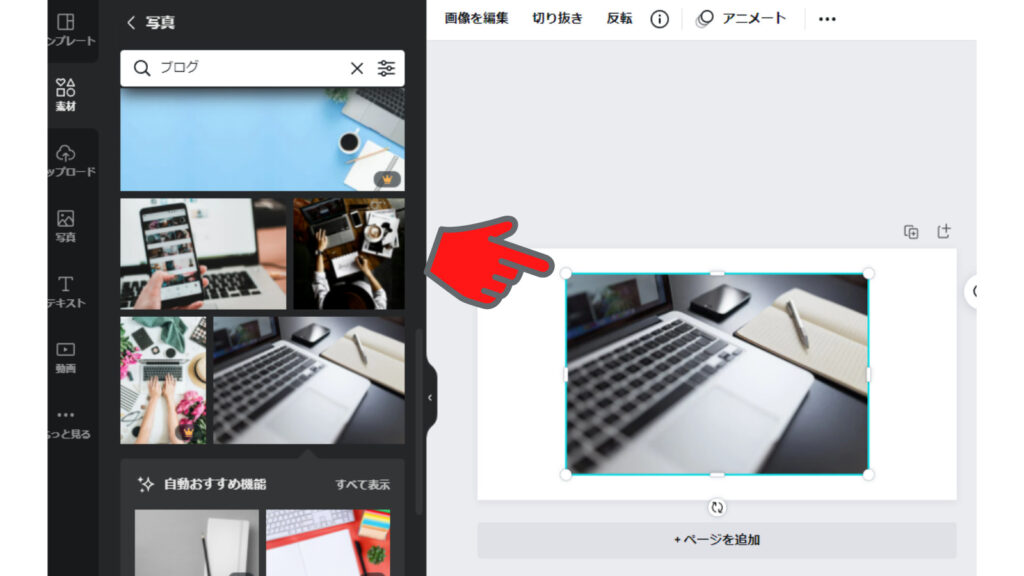
今回は「ブログ」というテーマで検索しました。

このノートパソコンの画像なんか、アイキャッチにふさわしそうなので、これを選択します。

背景をアイキャッチのサイズに合わせて拡大します。

文字入れ

画像の上に文字を直接置くと見づらくなってしまうことがあるので
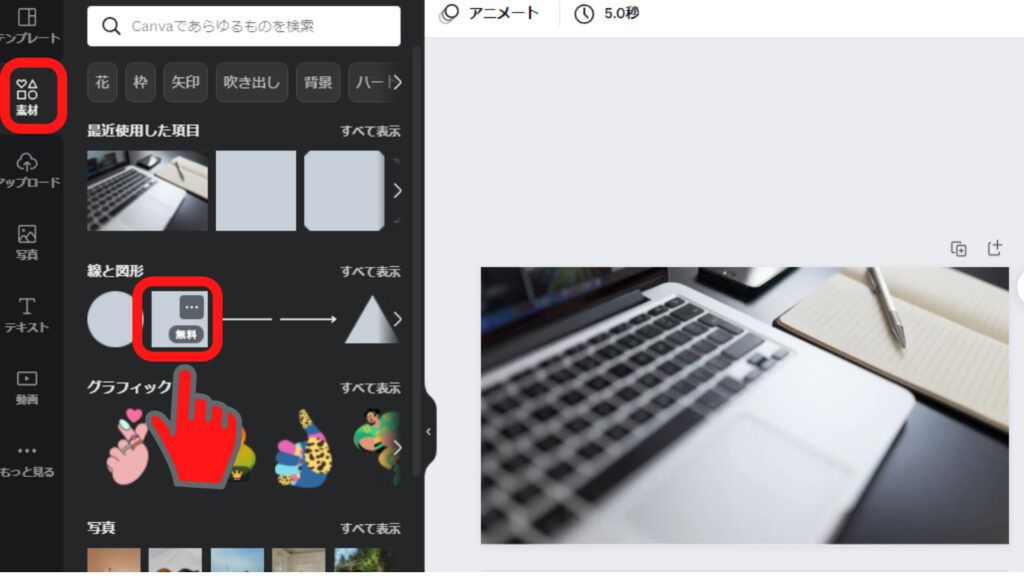
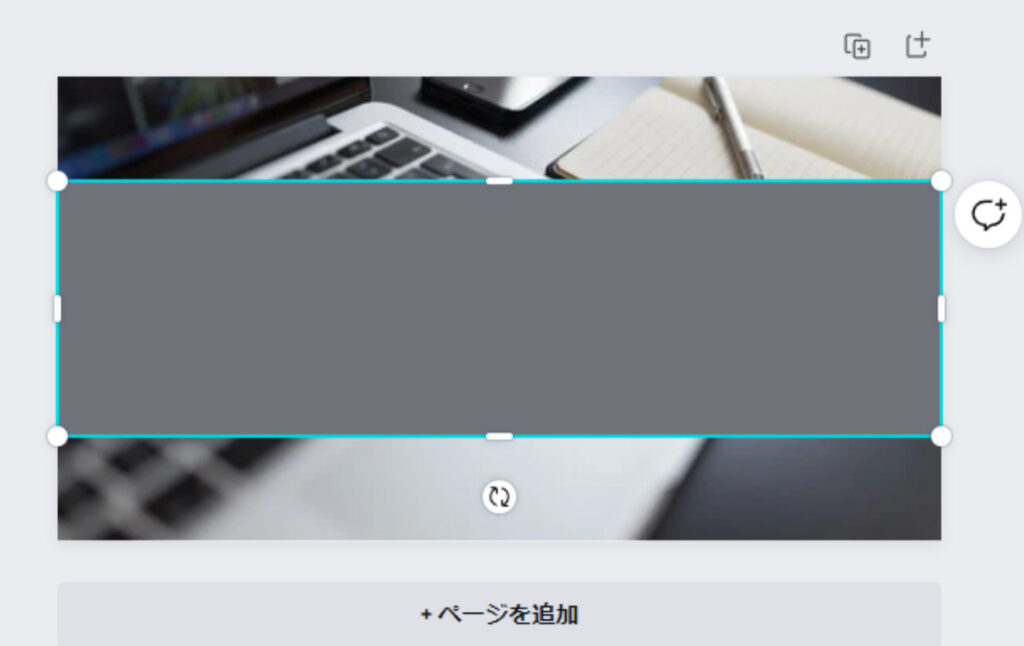
【素材】>【線と図形】から矩形(四角形)を選択してテキストの背景にします。

横幅を背景に合わせて広げます。

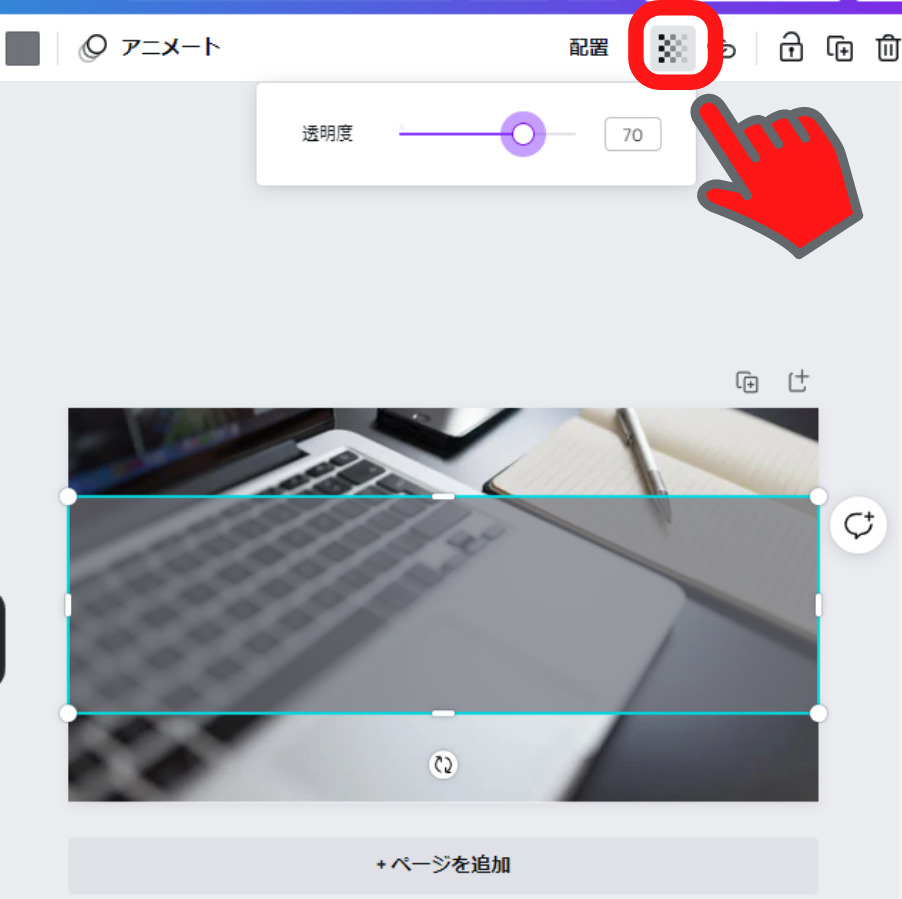
透明度を調整して、うっすら背景が見える程度にします。


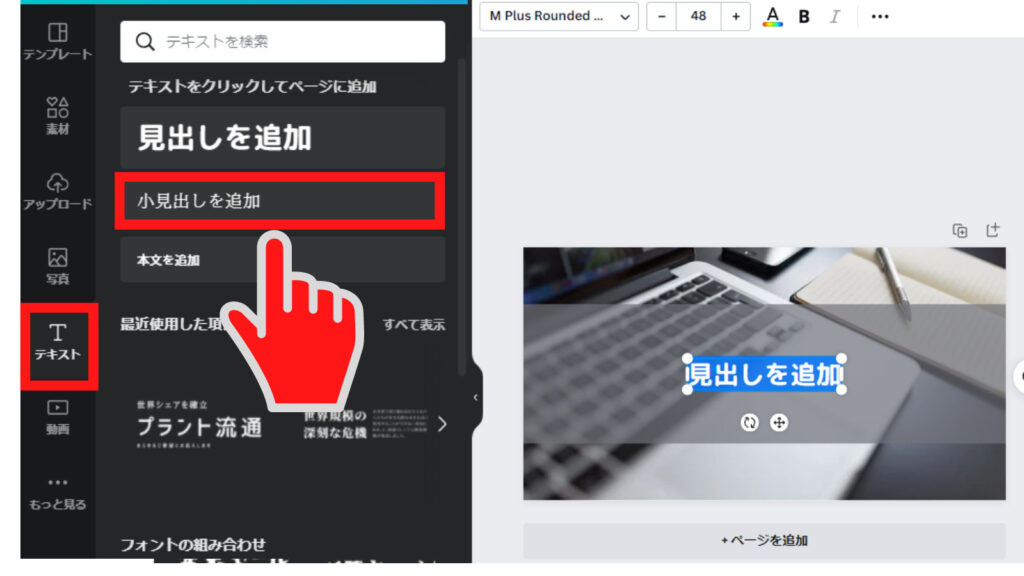
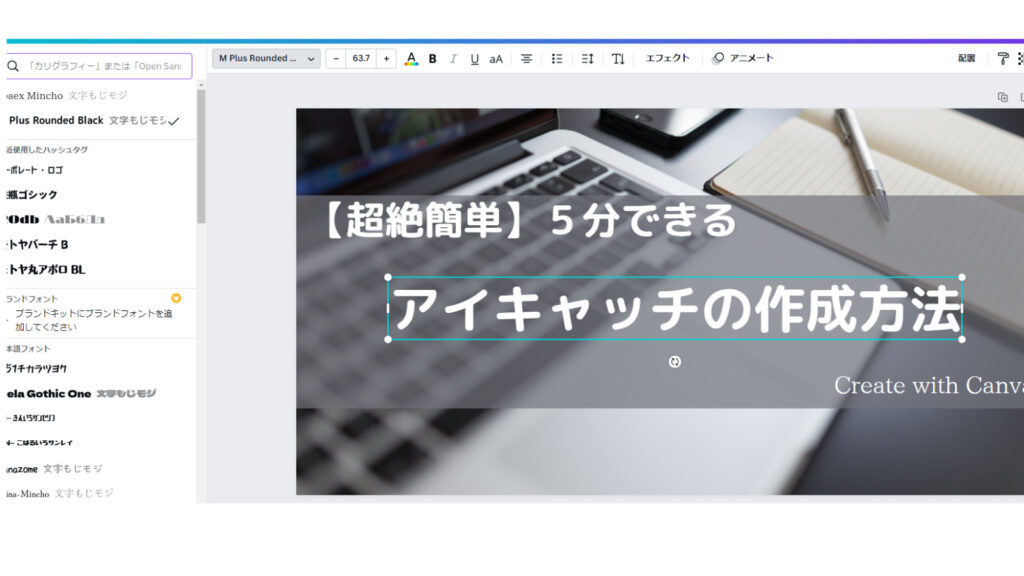
【テキスト】>【小見出しを追加】をクリックすると、作成中の画像内にテキストが入ります

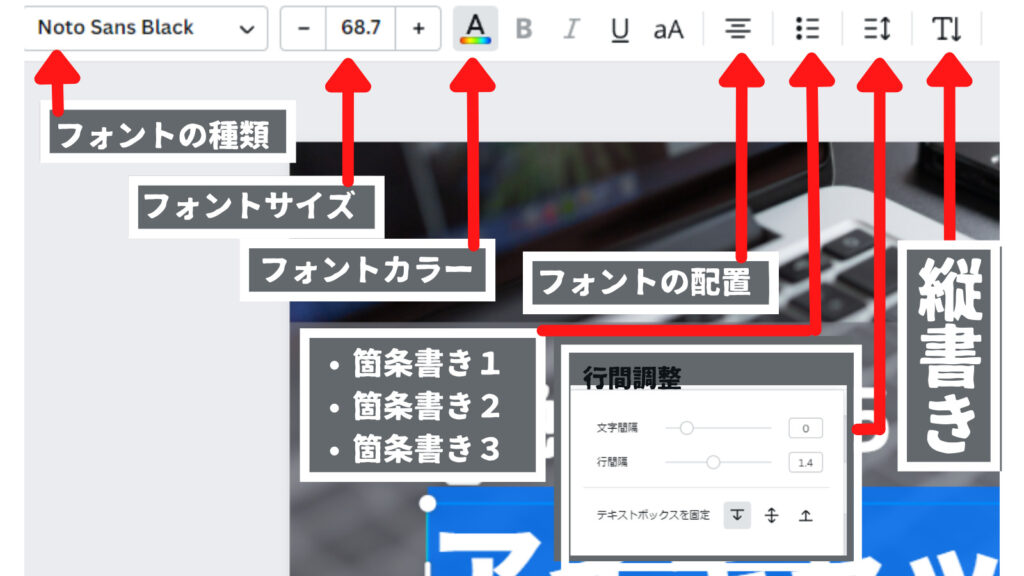
テキストの編集は上図のツールバーで簡単に操作できます。

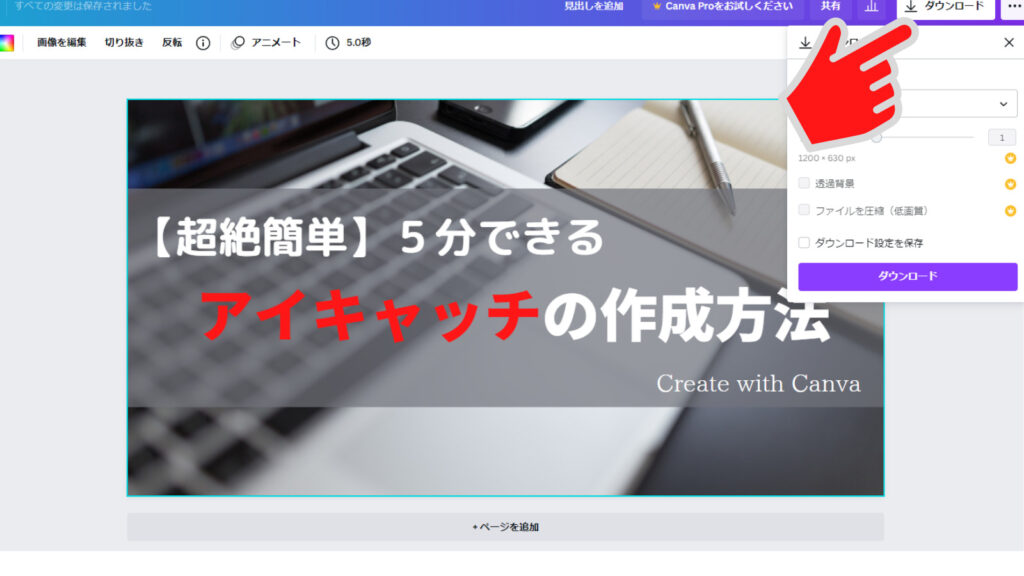
ダウンロード

さて、作成したアイキャッチを上図の箇所からダウンロードできます。
おわりに
どうでしょうか?簡単に作成できましたよね
もう少し凝ったアイキャッチであっても、一度作成してテンプレート化すれば
短時間で作成できるようになります。
「Canva」はスマホ、タブレットでも使用できるので、場所を選ばずスキマ時間で作成できます。
私の場合、実際の細かい作業はPCで利用した方が作業速度は速いかな。って感じてます
大雑把なところはスキマ時間で作っておいて、最後の調整はPCでちゃちゃっと作業するのがおすすめです。